

「プログラミングを学習したい」
「プログラミングを始めて仕事で活用したい」
「副業で稼げるようになりたい」
「でも何から始めればいいかわからない」
「おすすめは何だろう?」
こういった疑問にお答えするため、本記事ではプログラミングの学習をはじめるにあたっておすすめのプログラミング言語、HTMLについてご紹介します。
目次
- おすすめの第1歩はHTML
- HTMLって?何でHTMLなの?
- 将来役に立つの?、副業にいかせるの?
- 簡単なHTMLを書いて実行してみる
おすすめの最初の一歩はHTML

結論から入ってしまいますが、何から始めていいかわからない場合は、WEBのプログラミング言語である「HTML」から学習する事をおすすめします。
WEB系のプログラミング言語にはPHPやJavaScriptなど様々な言語がありますが、そのどの言語を習得する場合でもHTMLの知識は必須となります。
また、HTMLの習得難易度は他の言語と比較すると低いため挫折しにくいのもオススメしたい理由の一つです。
ただし、クラウドソーシングなどで案件を受ける場合、またはお客様からWEB系のお仕事を頂く場合にHTMLだけで完結する案件はないのが実情です。
基本的にはHTML+CSS+JavaScriptといった風に技術を組み合わせる必要があります。
それでもHTMLをおすすめしたい理由は、HTMLだけで完結する案件はありますがHTMLの知識無しでやれる案件はほとんど無いからです。
HTMLって?HTMLの何がいいの?

HTMLって?
HTMLはホームページを作成するための技術で、「Hyper Text Markup Language」の略称となります。
HTMLはマークアップ言語と呼ばれ正式にはプログラミング言語ではないのですが今は気にしなくても構いません。
HTMLって何がいいの?
WEBプログラミングを行うにはHTMLは必須の知識です。
WEBのライティングの仕事をする上でもホームページを作成する上でも、WEBをベースとした業務システムを開発する上でも様々な状況で必要になります。
そのため、習得しておくと就職、転職、副業等で有利になる状況があります。
もちろん、HTMLだけでは無理ですが他のWEB系の技術を習得するために確実に役に立つ知識です。
また、HTMLはパソコンがあれば学習する事ができるため、学習にかかるコストが低い事もメリットです。
★HTMLを学習するメリットまとめ
1.HTMLはWEBを構成する基礎、CSS、JavaScript、PHPの学習に必須。
2.HTML/JavaScript/PHPが使えると就職、転職、副業等で有利
3.学習コストが低い
簡単なHTMLを書いて実行してみる

さっそくですがプログラミングを覚えるために必要な事は、実際にプログラミングをして動かしてみる事です。
基本はパソコンがあればできますので、実際にHTMLを書いて動かしてみましょう。
※本記事ではWindows10のパソコンをベースに記載していきます。
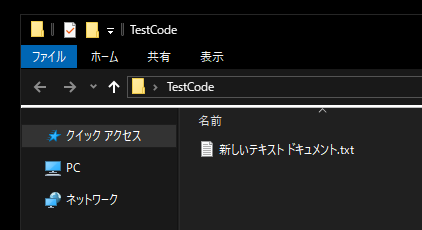
まずは、デスクトップに作業用のフォルダ「TestCode」を作成します。
このフォルダの中で作業をしていきます。

「TestCode」フォルダを開き、テキストファイルを作成します。

この時点で、ファイル名に「.txt」が表示されていない場合は、拡張子が非表示になっています。
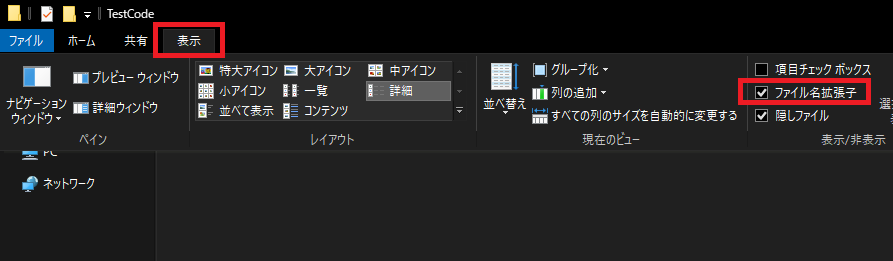
以下の操作を行い、拡張子を表示するようにしてください。

「表示」-「ファイル名拡張子」にチェックを入れる。
※拡張子はファイルの種類を識別するためにファイルの名前(ファイル名)の末尾につけられる文字列の事です、ここでは「.txt」が拡張子にあたり、テキストファイルである事を示しています。
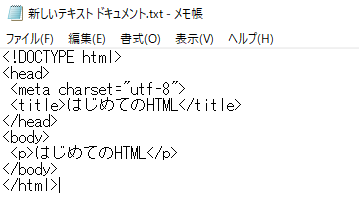
「新しいテキスト ドキュメント.txt」を開き以下のコードを入力して保存してください。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
</head>
<body>
<p>はじめてのHTML</p>
</body>
</html>
テキストファイルのファイル名を「index.html」に変更します。

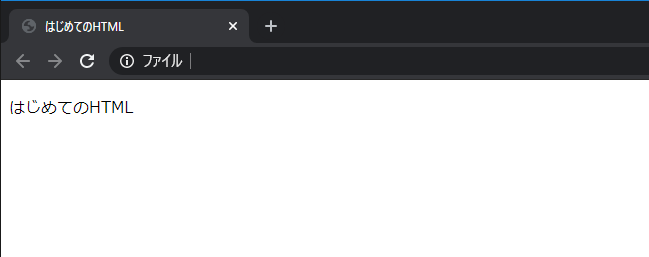
「index.html」を実行するとブラウザが起動し、ブラウザに「はじめてのHTML」と文字列が表示されているかと思います。
これはHTMLでブラウザに対し「はじめてのHTML」と表示しなさいと命令するコードを書いたためです。

続きは別の記事で書きます、以下のリンクをクリックしてください。
以上となります。
少しでもお力になれれば幸いです。
ありがとうございました。



