前回は、プログラミングの学習方法はHTMLから始めるのがおすすめ。
という情報をお伝えしたのと、簡単にHTMLというものをコーディングして頂き、ブラウザで表示してみるという事をやりました。
今回からはHTMLを学習するために良く使うコードの紹介と実践をしていきます。
前の記事を読んでいない方は以下のリンクからどうぞ。
プログラミングで稼ぐには【HTML編1】
本記事では、以下の内容について記載しています。
もくじ
1.前回書いたHTMLの説明
2.metaタグを使ってみる
3.styleタグを使ってみる
前回書いたHTMLの説明

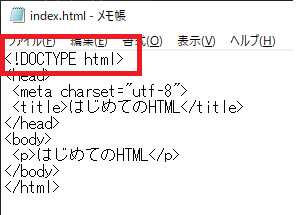
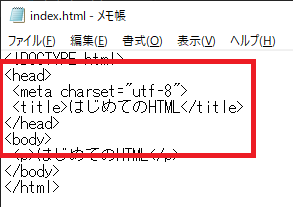
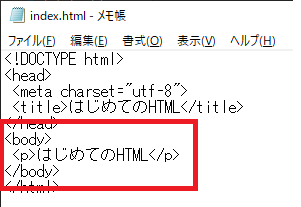
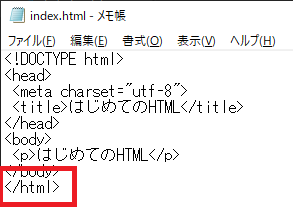
前回は以下のようなHTMLをコーディングしました。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
</head>
<body>
<p>はじめてのHTML</p>
</body>
</html>
まずは、1行目の「<!DOCTYPE html>」から説明します。
このコードはHTML5で記載されている事を宣言しているコードです。
※HTML5とはHTMLの最新バージョンの名称です
この宣言により、ブラウザはこのコードがHTML5で記載されている事を認識します。

「<head>」はブラウザに表示されない部分を定義する場所です。
例えば「<meta charset=”utf-8″>」はこのHTMLの文字コードは「UTF-8」ですと宣言するためのコードです。
文字コードの説明は長くなりますのでここでは割愛しますが、この文字コードの指定がされていないと文字化けしてしまうと理解頂ければと思います。
「<title>はじめてのHTML</title>」はWEBページのタイトルを定義する場所になります。
「</head>」はここで<head>の定義が終わるという意味を持つ、終了タグを呼ばれるものです。
このようにHTMLではタグというもので文章を囲み文章自体に意味を持たせることから、
マークアップ言語と呼ばれています。

「<body>」タグの中に記載されたものが、実際にブラウザに表示されます。
<p>タグは文章の段落を示します。
基本「<body>」タグの中でHTMLはコーディングしていきます。

「</html>」はHTMLのコードはここまでで終了という意味です。
ここまで記載したタグはHTMLでは必ずかく事になる基本形ですのでしっかり理解しましょう。
2.metaタグを使ってみる

<head>タグに定義できるものはcharsetやtitleだけではありません。
ここでは良く使われるタグを2つ紹介します。
HTMLのキーワード設定
1つ目はdescriptionです。
これはキーワードを指定する事でGoogleなどの検索エンジンにヒットしやすくなり、検索された際に上位に表示されやすくなります。
※このテクニックのことをSEOと言います。
SEOについては説明するとかなり長くなりますので、ここでは割愛させて頂きます。
なお、HTMLではこの「name」のようなパラメータを属性といい、その値として設定されている「descriotion」はそのまま属性値と呼びます。
ちなみに、具体的にHTMLで記載すると以下のようになります。
<meta name=”description” content=”はじめてのHTML,プログラム,学習,HTML”>
WEBのアイコン設定
2つ目は「shortcut icon」です。
「shortcut icon」はサイト名の左側に表示されている小さい画像の事です。
この属性を使用して画像のファイル名を指定する事でサイト名の左側に表示されます。
※通常は「favicon.ico」というファイル名にします。
※「favicon.ico」は基本自分で作成します
ちなみに、具体的にHTMLで記載すると以下のようになります。
<meta name=”shortcut icon” content=”favicon.ico”>
ソースコード全体としては以下のようになります。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
</head>
<body>
<p>はじめてのHTML</p>
</body>
</html>styleタグを使ってみる

<style>タグはWEBページの見た目を指定するためのタグです。
<head>タグの中に記載します。
ここでは以下のように記載し実行してみます。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<style>
body{background:red;}
</style>
</head>
<body>
<p>はじめてのHTML</p>
</body>
</html>「index.html」を保存し開いてみると真っ赤な画面が表示されるはずです、ちょっと怖いですね。

このようにstyleタグではWEBページの見た目を指定する時に使うタグです。
見た目を指定している「body{background:red;}」については別の記事で解説しますが、簡単に言うと「bodyタグの背景(backgroud)を赤(red)色にしてね」という指定をここでは行っています。
続きは別の記事で書きます、以下のリンクをクリックしてください。
以上となります。
少しでもお力になれれば幸いです。
ありがとうございました。