
前回は、基本的なHTMLの解説と新しくmetaタグとstyleタグに触れてみました。
今回はHTMLのコメントアウト、linkタグ、id属性,class属性,style属性に触れていきます。
前の記事を読んでいない方は以下のリンクからどうぞ。
プログラミング学習【HTMLの講座2】
もくじ
1.コメントアウトを使ってみる
2.linkタグを使ってみる
3.id属性、class属性について知る
4.style属性を使ってみる
コメントアウトを使ってみる

コメントアウトはコードの中に記載された処理の記述以外の記述の事です。
ほとんどのプログラミング言語にコメントアウトという概念がありますので
初めて知った方は覚えておきましょう。
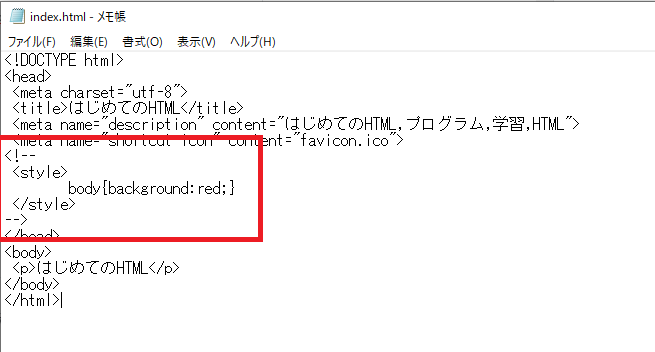
具体的には以下のように記述するとコメントアウトされた事になります。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<!--
<style>
body{background:red;}
</style>
-->
</head>
<body>
<p>はじめてのHTML</p>
</body>
</html>
<!–(文字列)–>のように、この記号で囲われた文字列はコメントとして
扱われHTMLでは処理されなくなります。
使い方としては、処理の内容が複雑なので後で困らないようにコードの
説明文を入れたり、デバッグのために前のコードを残して置く時に使います。
linkタグを使ってみる

linkタグは外部ファイルへのリンク要素です。
簡単に言うと外部のファイルを読み込む時に使われるタグです。
具体的には先ほどコメントアウトしたWEBの外観を担うStyleの内容を
外部のファイルで管理する際に使用します。
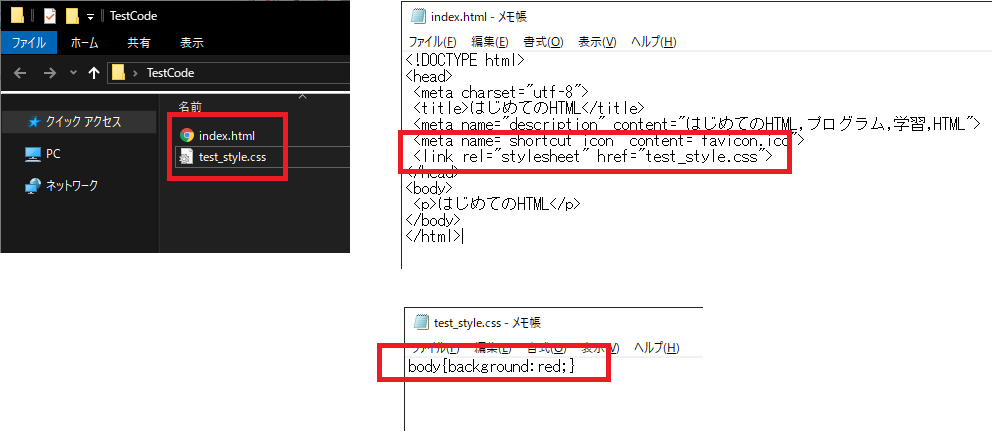
以下、外部ファイルとして別管理にした場合のコードです。
※コメントアウトの箇所は削除しています。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<p>はじめてのHTML</p>
</body>
</html>
----------------------------------------------------------------
■test_style.css
----------------------------------------------------------------
body{background:red;}
----------------------------------------------------------------
このように外観まとめた拡張子が「.css」のファイルをCSSファイルと呼びます。
また、WEBでは外観をスタイルと呼びます。
スタイルの設定を別ファイルにまとめ外部ファイルとして管理する方式はとても良く使われる手法です。
これはWEBページの基本格子はHTML、スタイルはCSSで別ファイルで管理した方が開発もしやすく、メンテナンス性も上がるためです。
linkタグの使い方は他にもありますが、それは別の機会とさせて頂きます。
id属性、class属性について

id、class属性について解説します。
この二つは「グローバル属性」と呼ばれ、全てのタグで使用できる属性となります。
そうです、説明はしてきませんでしたが、属性値は基本使用するタグに依存し、
タグによって使える属性が違います。
このid,class属性は設定しても、それだけでは何も変わりませんが、CSSでスタイルを
定義していく時に必ずと言っていい程、出番があります。
詳細はCSSの記事で記載させて頂きますので、今の時点では
・idとclassはグローバル属性でどこでも使える
・id は一つのHTMLの中で一つしかない要素として定義する
・class はidとは違い複数定義が可能
の3点で頭の隅に置いておいてください。
4.style属性を使ってみる

コメントアウトして外部ファイルに移動した時にはいなくなっていたstyleタグですが、 styleはタグだけでなく属性としても使用できます。
以下のように特定の場所だけ個別のスタイルをしたい時に使用します。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
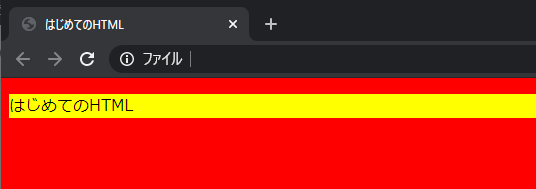
<p style="background:yellow;">はじめてのHTML</p>
</body>
</html>
----------------------------------------------------------------

続きは別の記事で書きます、以下のリンクをクリックしてください。
以上となります。
少しでもお力になれれば幸いです。
ありがとうございました。





