
こんにちは、カジです。
今回は「CSS」について学習していきます。
HTMLの講座記事を読んでいない方は以下の記事を読んでおく事をおすすめします。
HTMLに関しては問題ないという方であれば読まなくても大丈夫です。
本記事では、以下の内容について記載しています。
もくじ
1. CSSって何?
2. CSSの書き方 styleタグ
3. CSSの書き方 属性としてstyleを使用
4. CSSの書き方 外部ファイルに書いて、HTMLに取り込む
CSSって何?

「CSS」とは「Cascading Style Sheets」の略でWEBのデザインを定義するためのプログラムです。
CSSはHTMLと組み合わせて使用する言語です。
HTMLはWEBの構造を定義していますが、CSSはそのHTMLの構造に対してどんな装飾をするかを指定します。
CSSの書き方は以下の3パターンあります。
1.styleタグを利用する方法
2. 属性としてstyleを使用する方法
3. 外部ファイルに書いて、HTMLに取り込む方法(主流)
では、「1」のstyleタグを利用する方法から説明します。
CSSの書き方 styleタグ

styleタグはHTMLの講座でも1度ご紹介していますが
もう1度別の例でご紹介します。
headタグの中で以下のように記載してみましょう。
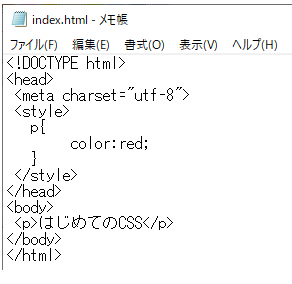
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
p{
color:red;
}
</style>
</head>
<body>
<p>はじめてのCSS</p>
</body>
</html>
----------------------------------------------------------------

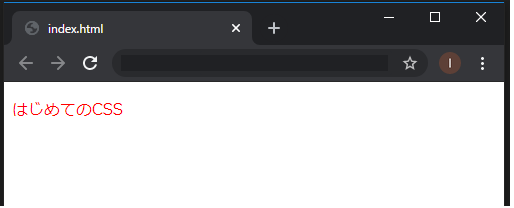
このように<p>タグで囲まれた文字列「はじめてのCSS」が赤くなりました。
解説をすると<style>タグはCSSを書くためのタグで、その中に記載された
p{
color:red;
}
これがCSSです、このCSSはpタグに囲まれた文字の色を赤にするという指定になります。
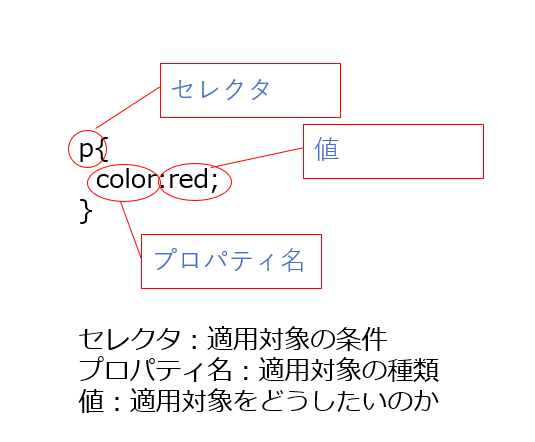
CSSは「セレクタ」「プロパティ名」「値」で構成されています。
画像の方が分かりやすいので以下に貼っておきます。

CSSの書き方 属性としてstyleを使用

スタイルはHTMLの要素に直接指定する事もできます。
以下、使い方の例を記載します。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
</head>
<body>
<p style="color:red;">はじめてのCSS</p>
</body>
</html>
----------------------------------------------------------------
このように直接pタグの属性としてCSSを指定する事ができます。
ただしこの方法を乱用するとソースコードが見づらくなってしまうという欠点があります。
大量のCSSを使う場合には向きません。
CSSの書き方 外部ファイルに書いて、HTMLに取り込む

一番主流となっている方法です。
HTMLの講座で1度使用しましたが、HTMLのlinkタグを利用する方法です。
簡単に言うとHTMLはHTML専用のソースコードに、CSSはCSS専用のソースコードに
分けて管理する方法です。
ここではHTMLのソースコードは既に上記で使用されている「index.html」、CSSの
ソースコードは「test_style.css」として使用例を以下に記載します。
■ファイル構成

■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<p>はじめてのCSS</p>
</body>
</html>
----------------------------------------------------------------linkタグでCSSのファイルを取り込みます。
■test_style.css
----------------------------------------------------------------
p{
color:red;
}
----------------------------------------------------------------CSSファイルはCSSのみ記載します。

結果は同じように表示されます。
このように、CSSの書き方は3種類ありますが、本ブログではCSSを外部ファイルで管理する方法をメインとして解説します。
続きは別の記事で記載します、以下のリンクをクリックしてください。
以上となります。
少しでもお力になれれば幸いです。
ありがとうございました。