
プログラミング学習【CSSの講座3】
こんにちは、カジです。
前回は「CSS」で要素を指定してスタイルを定義する方法について学習しました。
今回は引き続きセレクタの指定方法について記載します。
本記事では、以下の内容について記載しています。
もくじ
1. セレクタの種類 条件指定(a,b)
2. セレクタの種類 条件指定(a b)
3. セレクタの種類 条件指定(a>b)
4. セレクタの種類 条件指定(a+b)
セレクタの種類 条件指定(a,b)

(a,b)は複数のセレクタに同じスタイルを指定する方法です。
以下のコードを書いてみましょう。
コードのファイルは前回のものを利用しています。
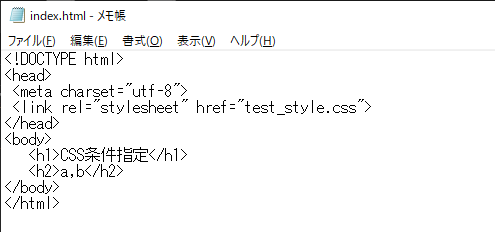
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>CSS条件指定</h1>
<h2>a,b</h2>
</body>
</html>
----------------------------------------------------------------以下はメモ帳で表示した画像です。

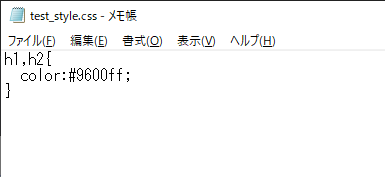
■test_style.css
----------------------------------------------------------------
h1,h2{
color:#9600ff;
}
----------------------------------------------------------------以下はメモ帳で表示した画像です。

以下はindex.htmlの実行結果です。

上記のように「,」で区切る事により、複数のセレクタに同じスタイルを指定する事ができます。
セレクタの種類 条件指定(a b)
(a b)は要素aの中にある要素b全てに同じスタイルを指定する方法です。
以下のコードを書いてみましょう。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<div>
<span>divの中にあるspan</span><br>
<span>divの中にあるspan</span><br>
<span>divの中にあるspan</span><br>
</div>
</body>
</html>
----------------------------------------------------------------以下はメモ帳で表示した画像です。

■test_style.css
----------------------------------------------------------------
div span{
color:#0dff00;
}
----------------------------------------------------------------以下はメモ帳で表示した画像です。

以下はindex.htmlの実行結果です。

上記の場合、HTML内の「div」要素内にある全ての「span」が適用範囲となります。
セレクタの種類 条件指定(a>b)

(a>b)は要素aの直下にある要素bにスタイルを指定する方法です。
以下のコードを書いてみましょう。
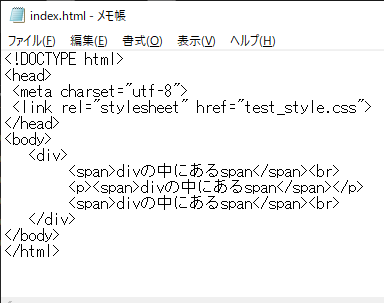
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<div>
<span>divの中にあるspan</span><br>
<p><span>divの中にあるspan</span></p>
<span>divの中にあるspan</span><br>
</div>
</body>
</html>
----------------------------------------------------------------以下はメモ帳で表示した画像です。

以下はメモ帳で表示した画像です。

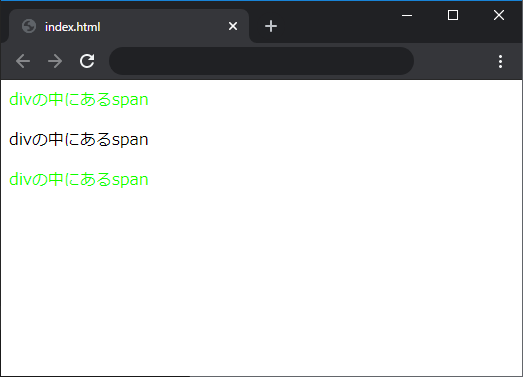
以下はindex.htmlの実行結果です。

上記の場合、「div」要素直下の「span」全てが適用範囲となります。
真ん中は「p」要素の直下にある「span」のためスタイルが適用されていません。
セレクタの種類 条件指定(a+b)

(a+b)は要素aの次にある要素bにスタイルを指定する方法です。
以下のコードを書いてみましょう。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>a要素の次にある</h1>
<h2>b要素だけ適用</h2>
<h2>更に次のb要素は適用されない</h2>
</body>
</html>
----------------------------------------------------------------
以下はメモ帳で表示した画像です。

以下はメモ帳で表示した画像です。
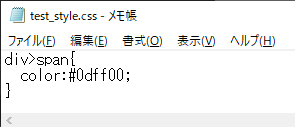
■test_style.css
----------------------------------------------------------------
h1+h2{
color:#0dff00;
}
----------------------------------------------------------------以下はメモ帳で表示した画像です。

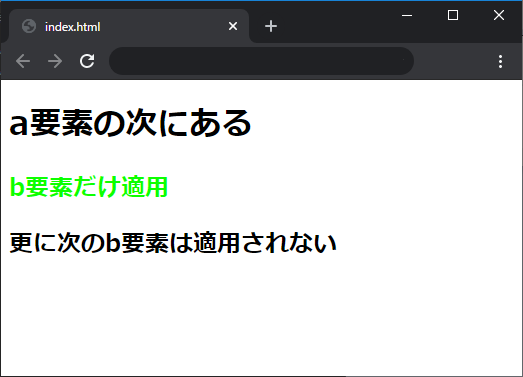
以下はindex.htmlの実行結果です。

上記のように「h1」の次の「h2」だけスタイルが適用されました。
前回から引き続き、長くなりましたが状況に応じて使い分けられるようにしましょう。
続きは別の記事で記載します、以下のリンクをクリックしてください。
以上となります。
少しでもお力になれれば幸いです。
ありがとうございました。