
こんにちは、カジです。
前回は「CSS」で要素を指定してスタイルを定義する方法について学習しました。
今回は属性を指定する、「属性セレクタ」について記載します。
また、使用するCSSも増やしそれぞれ解説していきます。
本記事では、以下の内容について記載しています。
もくじ1.セレクタで属性を指定
2.使用したCSSの解説
3.セレクタで属性値を指定
今回は、セレクタ以外にも実際のスタイリングについても解説していますので短めです。
セレクタで属性を指定

前回までは要素をセレクタとして指定していましたが、今回は属性をセレクタとして指定します。
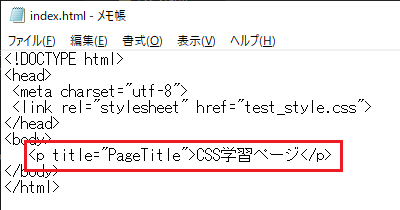
例えば「<p>」要素に属性に付ける場合、
<p title=”PageTitle”>CSS学習ページ</p>
上記の「title」が属性に該当します。
以下のコードを書いてみましょう。
コードのファイルは前回のものを利用しています。
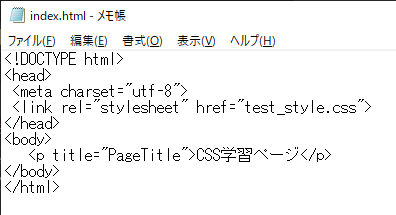
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<p title="PageTitle">CSS学習ページ</p>
</body>
</html>
----------------------------------------------------------------以下はメモ帳で表示した画像です。

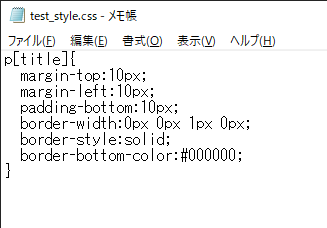
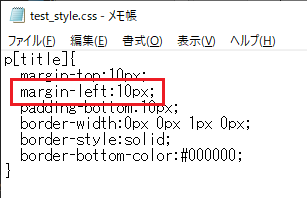
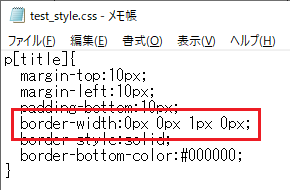
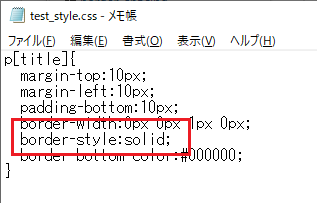
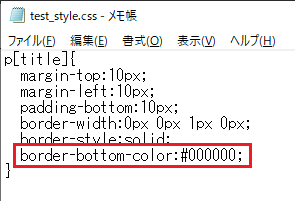
■test_style.css
----------------------------------------------------------------
p[title]{
margin-top:10px;
margin-left:10px;
padding-bottom:10px;
border-width:0px 0px 1px 0px;
border-style:solid;
border-bottom-color:#000000;
}
----------------------------------------------------------------以下はメモ帳で表示した画像です。

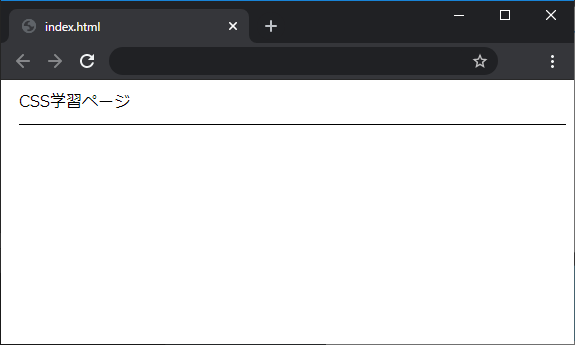
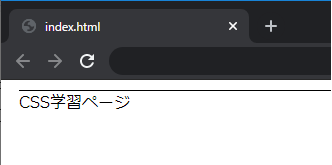
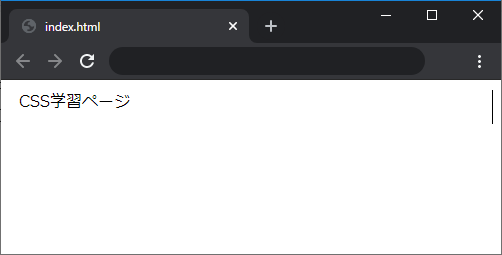
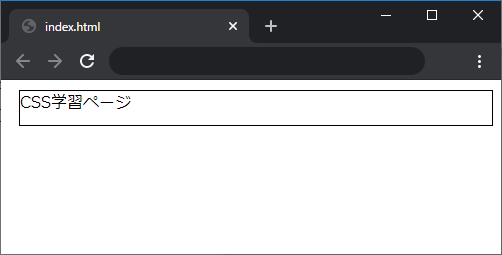
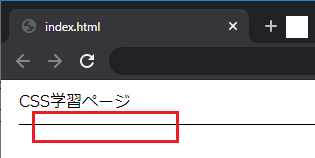
以下はindex.htmlの実行結果です。

上記は、p[title]、でp要素のtitle属性に対してスタイルを適用している例となります。
使用したCSSの解説

ここでは使用したCSSについて解説します。
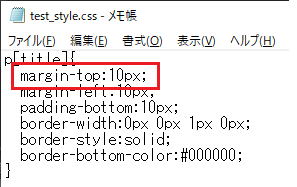
まずは、「margin-top」です。

「margin-top」は要素の上側の領域を指定するCSSです。
この領域の事をマージンと呼びます。
「margin-top:10px;」の場合、要素の上側を10px空けるという指定になります。

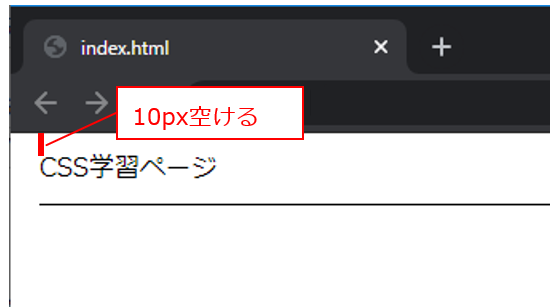
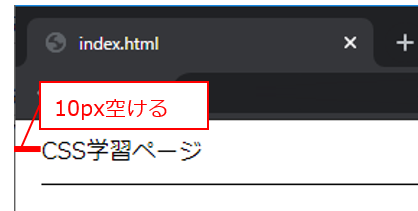
次は「margin-left」です。

「margin-left」は要素の左側のマージンを指定するCSSです。
「margin-left:10px;」の場合、要素の左側を10px空けるという指定になります。

他にも右側のマージンを指定する「margin-right」や下側のマージンを指定する「margin-bottom」があります。
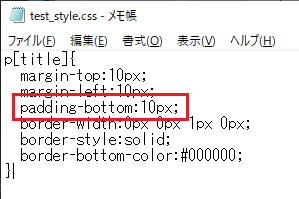
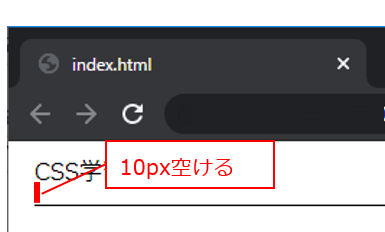
続いて、「padding-bottom」です。

「padding-bottom」は要素の下側の余白を指定するCSSです。
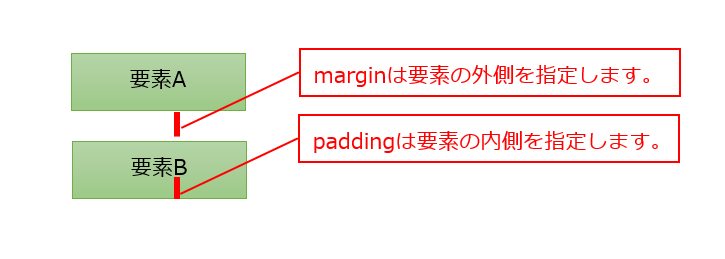
「margin」と似ていますが違います。
「margin」は要素の外側ですが、「padding」は要素の内側となります。
「padding-bottom:10px;」の場合、要素の下側の余白を10px空けるという指定になります

分かりずらいので、別の図を用意しました。

次は「border-width」です。

「border-width」は要素の枠の太さを指定するCSSです。
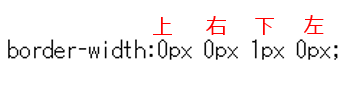
「border-width:0px 0px 1px 0px;」は要素の下側に線を1pxで引き
左上右は0px、つまり線を引かないという指定になります。
「0px 0px 1px 0px」はそれぞれ上、右、下、左と並んでいます。

「border-width:1px 0px 0px 0px;」で指定すると上側に線が引かれます。

「border-width:0px 1px 0px 0px;」で指定すると右側に線が引かれます。

「border-width:0px 0px 1px 0px;」で指定すると下側に線が引かれます。

「border-width:0px 0px 0px 1px;」で指定すると左側に線が引かれます。

「border-width:1px 1px 1px 1px;」で指定すると上下左右に線が引かれます。

次は「border-style」です。

「border-style」は線のスタイルを指定するCSSです。
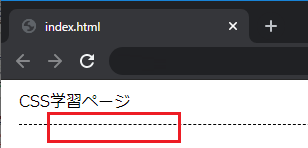
「solid」は1本の線、「dashed」は点線となります。
他にも指定する値はありますが、ここでは割愛します。
「border-style:solid;」で指定。

「border-style:dashed;」で指定。

次は「border-bottom-color」です。

「border-bottom-color」は線の色を指定するCSSです。
「border-bottom-color:#000000;」の場合、下の線の色を黒にするという指定になります。
セレクタで属性値を指定

セレクタは属性だけではなく、属性とその属性値の両方を指定する事も可能です。
以下は属性と属性値を指定した例となります。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<p title="PageTitle">CSS学習ページ</p>
</body>
</html>
----------------------------------------------------------------以下はメモ帳で表示した画像です。

■test_style.css
----------------------------------------------------------------
p[title="PageTitle"]{
margin-top:10px;
margin-left:10px;
padding-bottom:10px;
border-width:0px 0px 1px 0px;
border-style:solid;
border-bottom-color:#000000;
}
----------------------------------------------------------------以下はメモ帳で表示した画像です。

上記のように指定すると、属性と属性値を指定する事ができます。
今回は以上となります。
続きは別の記事で書きます、しばらくお待ちください。
少しでもお力になれれば幸いです。
ありがとうございました。