
前回は、コメントアウト、linkタグ、id属性、class属性、style属性について解説しました。
今回はHTMLのコメントアウト、linkタグ、id属性,class属性,style属性というものに触れていきます。
前の記事を読んでいない方は以下のリンクからどうぞ。
プログラミング学習【HTMLの講座3】
もくじ
1.見出しh1~h6とは?
2.p、br、preタグを使ってみよう
3.divタグの紹介
見出しh1~h6とは?

h1,h2,h3,h4,h5,h6はそれぞれ見出しという意味があります。
h1が一番大きい見出しで、h6が一番小さい見出しです。
ブラウザ上ではh1を設定しても文字が大きくなるだけにしか見えませんが
検索エンジンなどはこのh1に記載されている見出しを最も重要視していますので
SEOとしては大きな意味があります。
ここではh1タグを使って「はじめてのHTML」と記載してみます。
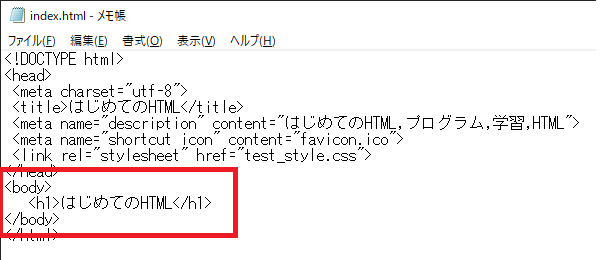
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>はじめてのHTML</h1>
</body>
</html>
----------------------------------------------------------------


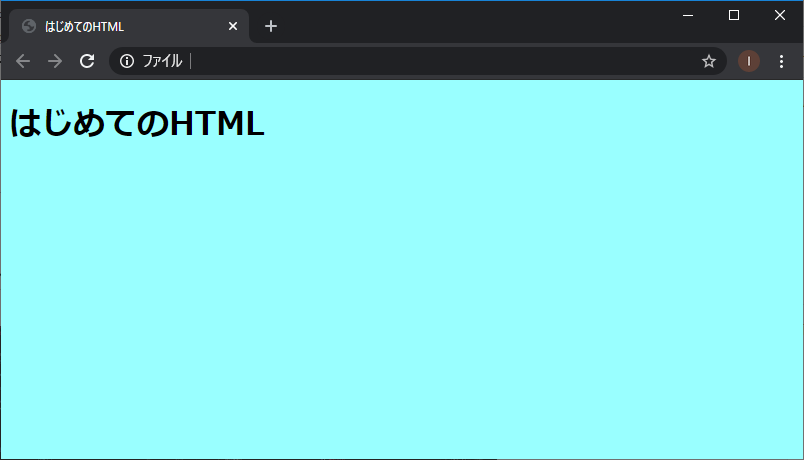
背景が怖いままなのでbackgroudの指定をredから「#99FFFF」に変えます。
HTMLでは色の指定は英単語でもできますが、RRGGBBという表記で設定もできます。
この記事では詳しい解説はしませんが、RRGGBBでの指定の方がより細かい設定が
できるという認識で問題ありません。
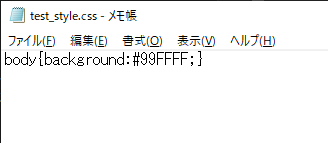
■test_style.css
----------------------------------------------------------------
body{background:#99FFFF;}
----------------------------------------------------------------

p、br、preタグを使ってみよう

「p」タグはParagraph(段落)の略です。
ブログなどで記事を記載する場合はもっとも良く使うタグです。
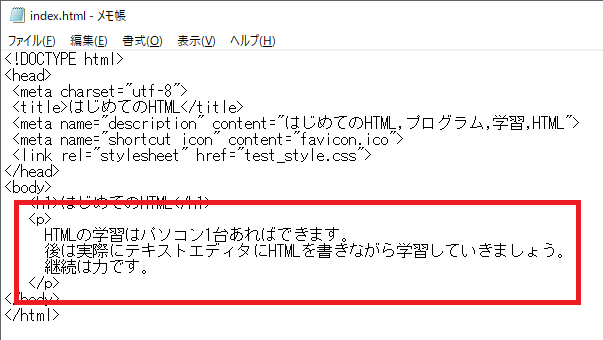
以下のように使ってみます。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>はじめてのHTML</h1>
<p>
HTMLの学習はパソコン1台あればできます。
後は実際にテキストエディタにHTMLを書きながら学習していきましょう。
継続は力です。
</p>
</body>
</html>
----------------------------------------------------------------

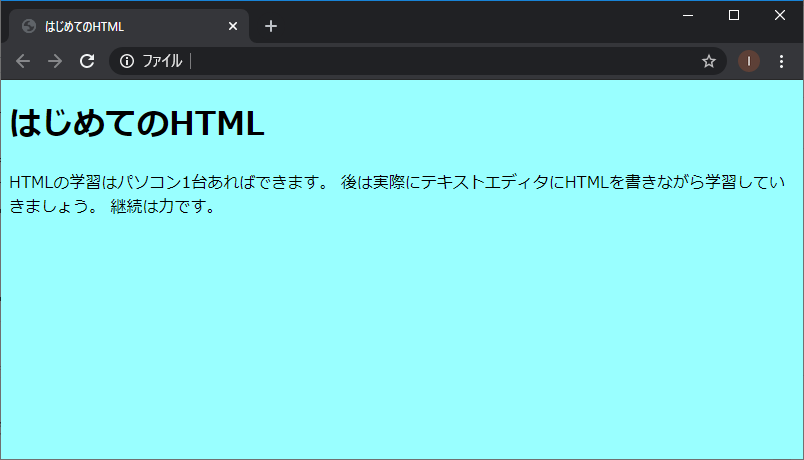
捕捉説明ですが、HTMLのコードでは改行を認識しませんので実際にブラウザで
表示すると上記のように改行が反映されておらず1行で表示されます。
また、改行を認識していませんので、上記<p>から</p>までは1行のコードとして認識されます。
それでもあえて改行を使って記載したのは、この方がソースコードが見やすいためです。
プログラミングをする上で「見やすい」というのはとても重要な事ですので
見やすいソースコードを意識してかくようにしましょう。
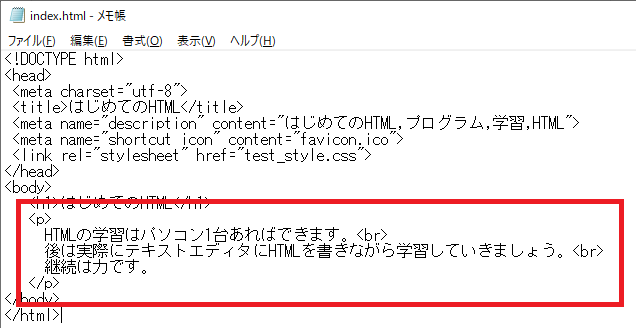
次に「改行して表示させたい」場合があるかと思いますがその際はbrを使います。
以下のように使ってみます。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>はじめてのHTML</h1>
<p>
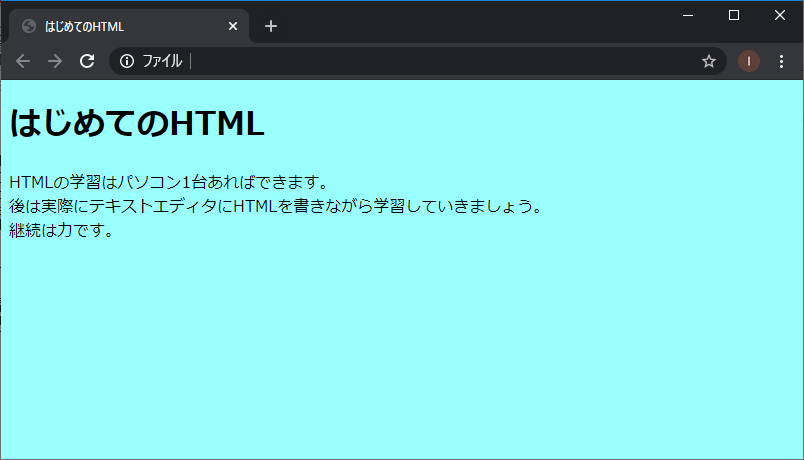
HTMLの学習はパソコン1台あればできます。<br>
後は実際にテキストエディタにHTMLを書きながら学習していきましょう。<br>
継続は力です。
</p>
</body>
</html>
----------------------------------------------------------------

brタグはBreak(改行)の略です。
pタグのようにスラッシュをつけた閉じタグがいりません。
続いてpreタグです、preはPreformatted Text(整形済みテキスト)の略です。
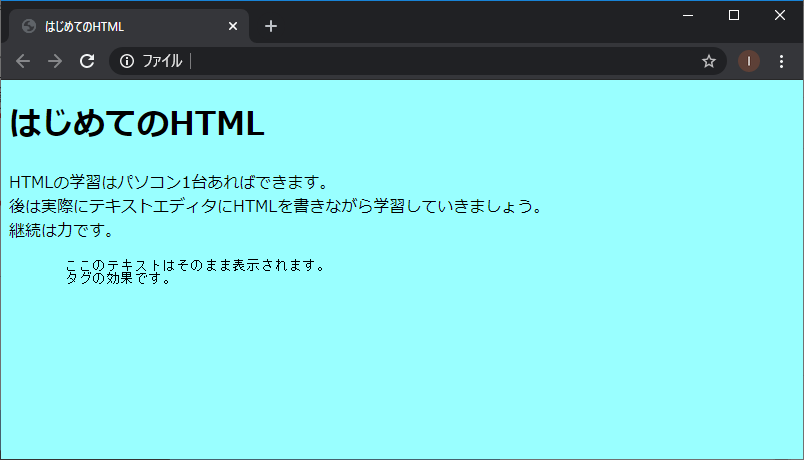
HTMLでは改行は無視される、と言いましたがpreタグで囲むと書いた文字がそのまま
表示されます、半角スペースや改行などもそのまま表示されます。
ソースコードなどを表示したい時に使います。
以下に具体例を記載します。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>はじめてのHTML</h1>
<p>
HTMLの学習はパソコン1台あればできます。<br>
後は実際にテキストエディタにHTMLを書きながら学習していきましょう。<br>
継続は力です。
</p>
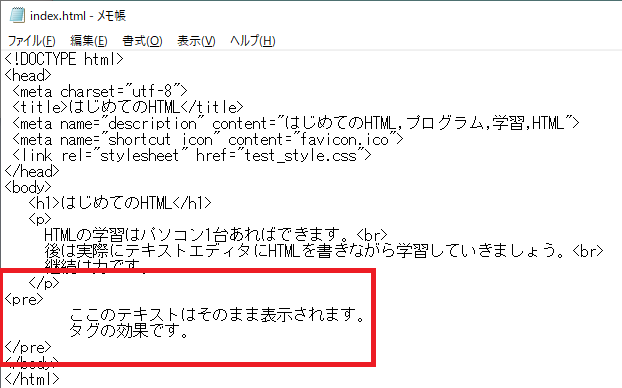
<pre>
ここのテキストはそのまま表示されます。
<pre>タグの効果です。
</pre>
</body>
</html>
----------------------------------------------------------------

divタグの紹介

続いてdivタグです。
divタグを一言で言うのであれば「囲んだ要素をグルーピングするタグ」です。
グルーピングするだけなので、単独では何の効果もありません。
こう書くとあまり使わないタグに聞こえるかもしれませんが、実際はWEBのデザインを
決める上では最重要と言ってもいいタグです。
むしろ、divタグがないと現代のWEBデザインは成り立たないと言っても過言ではありません。
divタグの重要性はCSSを学習し始めると分かってきますので、今回は説明しません。
WEBデザインでは重要な囲んだ要素をグルーピングするタグとして頭に置いておいてもらえればと思います。
続きは別の記事で記載します、以下のリンクをクリックしてください。
以上となります。
少しでもお力になれれば幸いです。
ありがとうございました。




