前回は、見出しを意味するh1~h6、pタグ、brタグ、preタグについて解説しました。
今回は情報をリスト化するタグ、strongタグ、bタグ、画像を表示するタグについて触れていきます。
前の記事を読んでいない方は以下のリンクからどうぞ。
プログラミング学習【HTMLの講座4】
本記事では、以下の内容について記載しています。
もくじ
- 情報をリスト化するには?
- strongタグ、bタグを使ってみよう
- 画像を表示してみよう
情報をリスト化するには?

リスト化するタグには「ol」、「ul」、「li」があります。
それぞれの違いは以下の通りです。
ol : 連番
ul : 箇条書き
li : 項目リスト
基本「ol」+「li」か「ul」+「li」の組み合わせで使います。
では、さっそく使ってみましょう。
前回まで使っていた「index.html」と「test_style.css」を流用します。
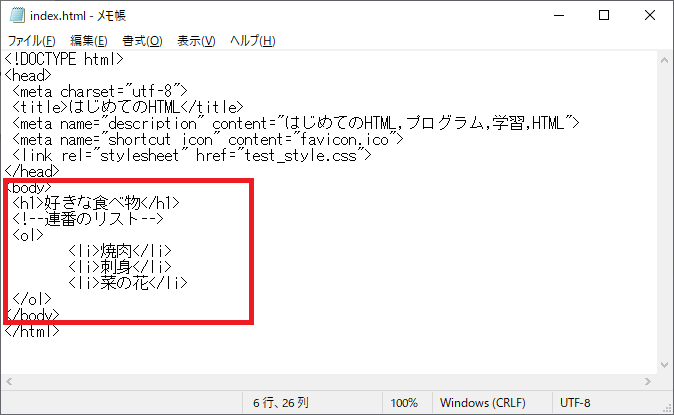
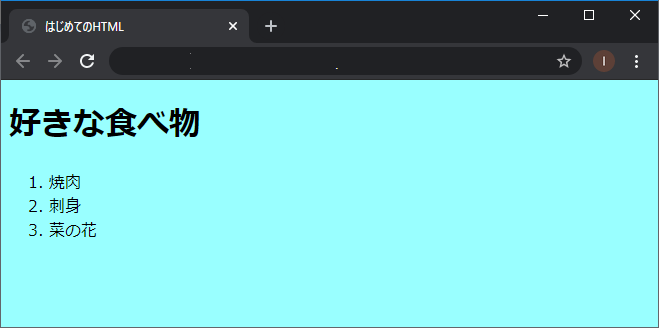
「index.html」をうえのように書き換え、実行しましょう。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>好きな食べ物</h1>
<!--連番のリスト-->
<ol>
<li>焼肉</li>
<li>刺身</li>
<li>菜の花</li>
</ol>
</body>
</html>
----------------------------------------------------------------

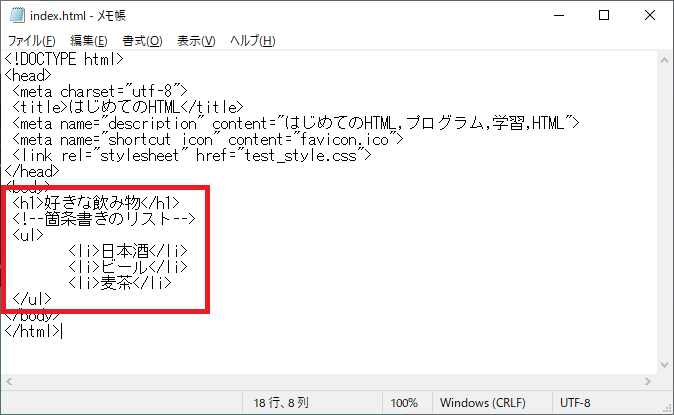
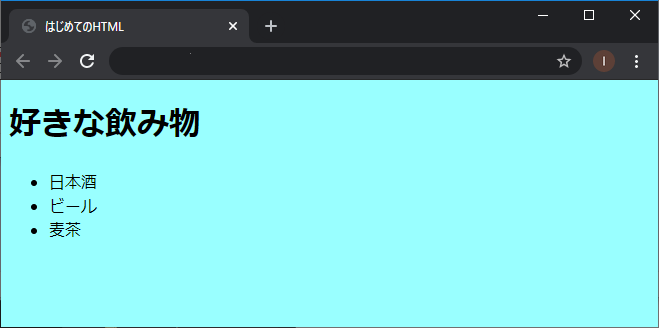
続いて「ul」を使ってみます。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>好きな飲み物</h1>
<!--箇条書きのリスト-->
<ul>
<li>日本酒</li>
<li>ビール</li>
<li>麦茶</li>
</ul>
</body>
</html>
----------------------------------------------------------------

このようにHTMLではこのようにして情報をリスト化します。
strongタグとbタグを使ってみよう

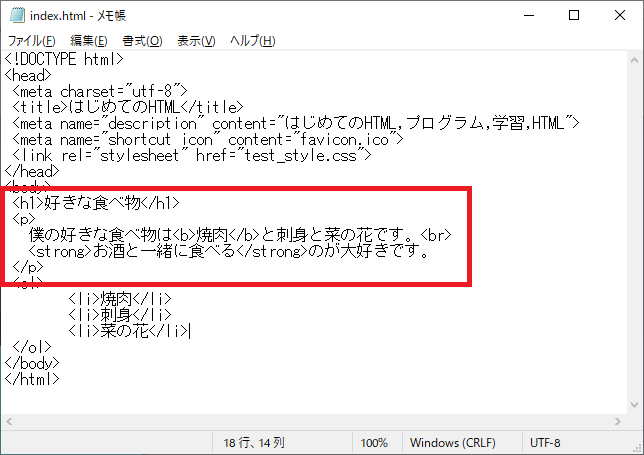
続いてstrongタグとbタグを使ってみます。
strongタグは強調したいキーワードを囲うためのタグで、bタグは文字を
太字にしたい場合に使うタグです。
以下、使い方です。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
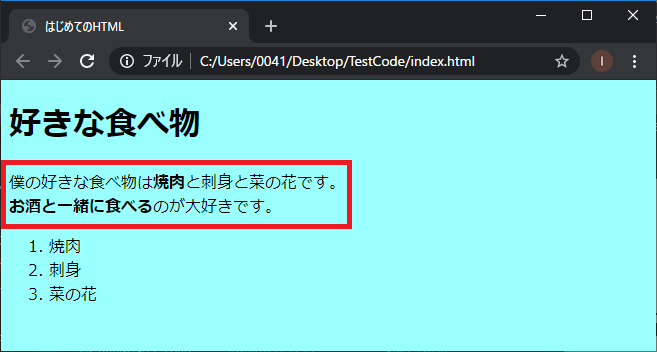
<h1>好きな食べ物</h1>
<p>
僕の好きな食べ物は<b>焼肉</b>と刺身と菜の花です。<br>
<strong>お酒と一緒に食べる</strong>のが大好きです。
</p>
<ol>
<li>焼肉</li>
<li>刺身</li>
<li>菜の花</li>
</ol>
</body>
</html>
----------------------------------------------------------------

このように強調したいキーワードを囲います。
strongタグはブラウザ上の見た目では太字になっているだけで
一見すると囲った文字を太字にするbタグと変わりません。
明確な違いはSEOとしての効果です。
bタグはあくまでブラウザ上の見た目のみの効果ですがstrongタグは
Googleの検索エンジンに認識され、このページがどのようなページなのかを
判断するために使われます。
注意事項としてはstrongタグの使いすぎはGoogle検索エンジンに嫌われますので
1つのページで5個くらいまでにしておいた方が良いとされています。
※明確な仕様は公開されていません。
ですのでstrongタグは文章の一番大事なキーワードのみに使用するようにしましょう。
画像を表示してみよう

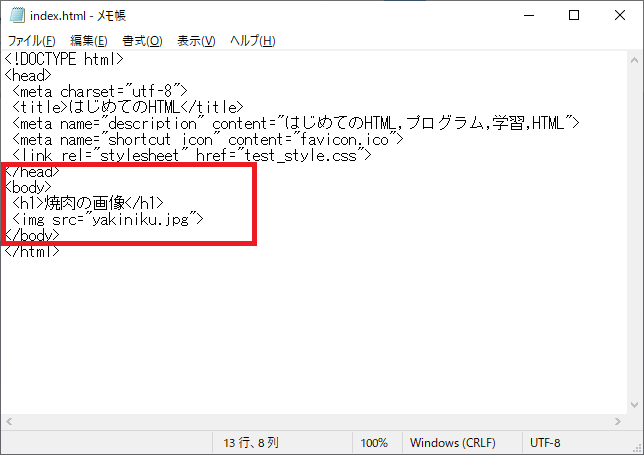
続いて画像をブラウザに表示してみます。
使う画像は以下の「yakiniku.jpg」です。

本記事では「yakiniku.jpg」を同じフォルダに配置します。

画像を表示するためにはimgタグを使います。
以下、imgタグの使い方です。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>焼肉の画像</h1>
<img src="yakiniku.jpg">
</body>
</html>
----------------------------------------------------------------

imgタグはテキストを囲わないタグのため閉じタグというものがありません。
※テキストを囲うタグは閉じタグがある。
続きは別の記事で書きます、以下のリンクをクリックしてください。
本記事は以上となります。
少しでもお力になれれば幸いです。
ありがとうございました。