
前回は、情報のリスト化、strongタグ、bタグ、画像の表示について解説しました。
今回はリンク、tableタグについて触れていきます。
前の記事を読んでいない方は以下のリンクからどうぞ。
本記事では、以下の内容について記載しています。
もくじ
1.他のページとリンクするaタグを使ってみよう
2.tableタグで表を作ってみよう
他のページとリンクするaタグを使ってみよう

外部のページへのリンクを設定するaタグについて使い方を以下に記載します。
本記事では「Google」という文字をクリックしたら「https://google.co.jp」にページが移るようにします。
なおソースコードは前回まで使っていた「index.html」と「test_style.css」を流用します。
「index.html」をうえのように書き換え、実行しましょう。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>外部ページへ</h1>
<a href="https://google.co.jp">Google</a>
</body>
</html>
----------------------------------------------------------------上記のように、aタグのhref属性にリンクしたいURLを記載します。
tableタグで表を作ってみよう

続いて表を作るためのタグ、tableタグについて解説します。
正確にはtableタグだけではなく、表を作るためのタグは以下ように複数あり
それぞれ役割があります。
| tableタグ | テーブルを作るタグ |
| theadタグ | 表のヘッダーをグルーピング化するタグ |
| tbodyタグ | テーブルのボディ部分、実際のデータをグルーピングするタグ |
| trタグ | 行を定義するタグ |
| thタグ | 見出しを定義するタグ |
| tdタグ | テーブル内のデータを定義するタグ |
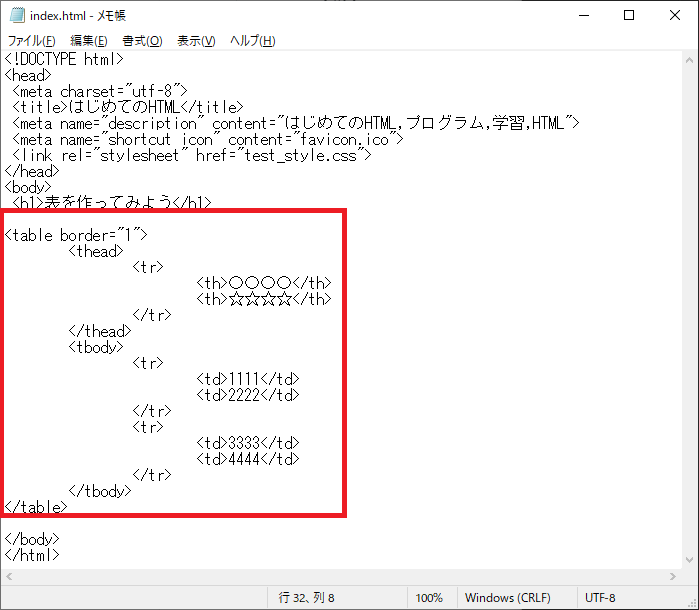
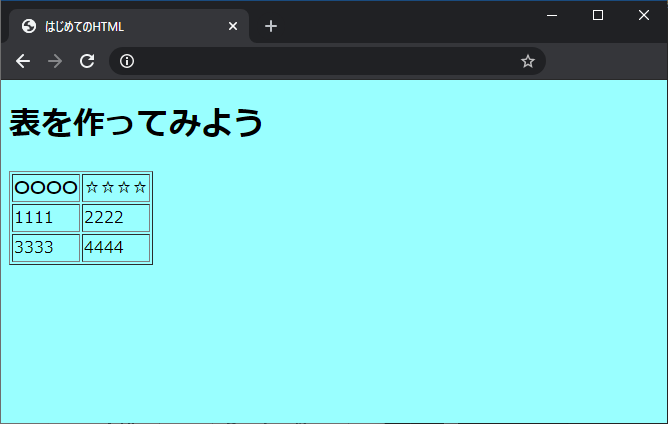
以下のように記載して実行してみましょう。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<meta name="description" content="はじめてのHTML,プログラム,学習,HTML">
<meta name="shortcut icon" content="favicon.ico">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<h1>表を作ってみよう</h1>
<table border="1">
<thead>
<tr>
<th>〇〇〇〇</th>
<th>☆☆☆☆</th>
</tr>
</thead>
<tbody>
<tr>
<td>1111</td>
<td>2222</td>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</tbody>
</table>
</body>
</html>
----------------------------------------------------------------


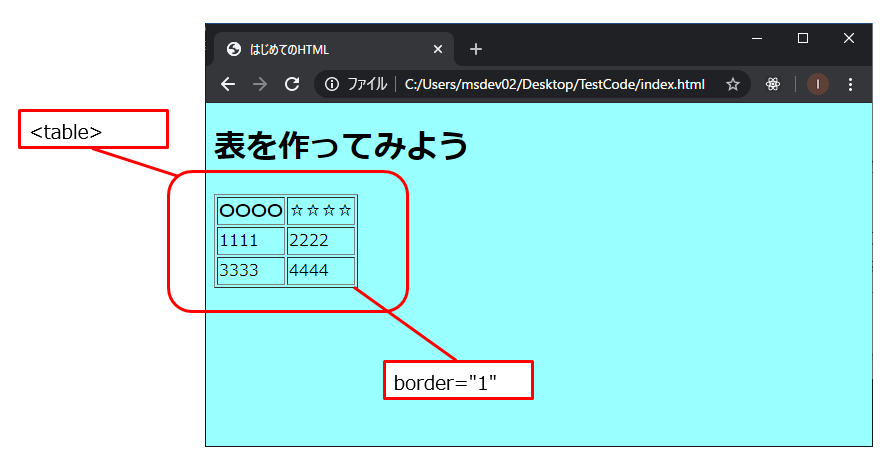
tableタグはこの表全体を表しています。
tableタグのborder属性はこの表の線を表しており、線の太さが1と定義しています。
border属性がないと線がなくなりますので表っぽさがなくなります。

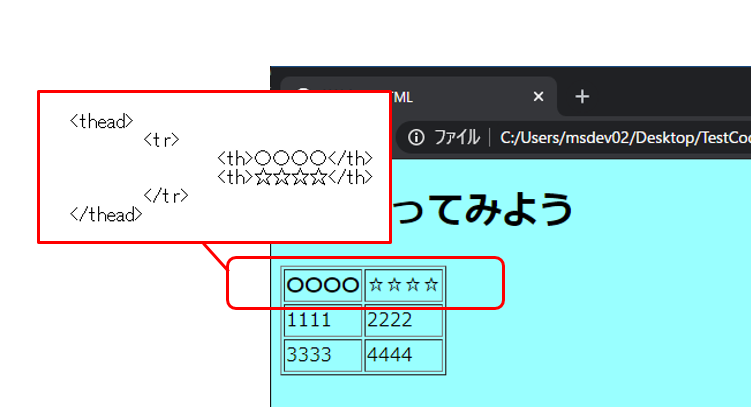
次にtheadですが、このタグは表の見出しをグルーピングしており、theadの中で
行を定義するtrと見出しの実データを定義するthで見出し全体を定義しています。

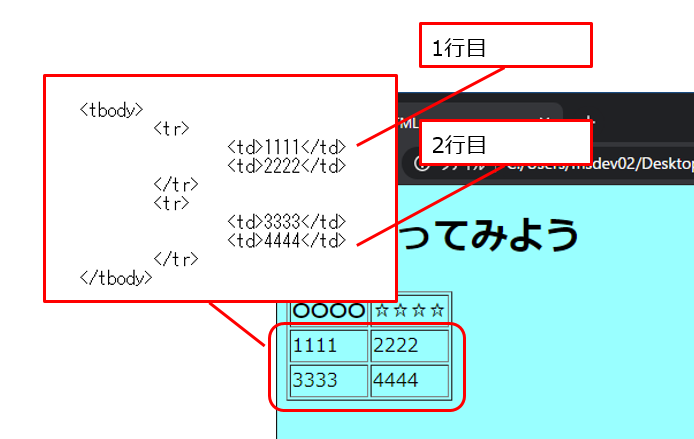
tbodyは、表の実際のデータをグルーピングしており、tbodyの中で
行を表すtrと実際のデータを定義するtdで表のデータを定義しています。

HTMLについてはここで終了し次はWEBサイトのデザインを定義するCSSについて学習していきたいと思います。
以上となります。
少しでもお力になれれば幸いです。
ありがとうございました。





