
プログラミング学習【CSSの講座2】
こんにちは、カジです。
前回は「CSS」の基礎と書き方について学習しました。
今回はセレクタの種類について記載します。
前回ご紹介しましたが、セレクタとは適用対象の条件の事でHTMLのどの部分を指定しているか定義しています。
本記事では、以下の内容について記載しています。
もくじ
1.セレクタの種類 ユニバーサルセレクタ
2. セレクタの種類 要素名
3. セレクタの種類 IDを指定
4. セレクタの種類 CLASSを指定
セレクタの種類 ユニバーサルセレクタ

「ユニバーサルセレクタ」とはHTMLの全ての要素を対象とするための指定方法です。
以下のコードを書いてみましょう。
コードのファイルは前回のものを利用しています。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<p>はじめてのCSS</p>
</body>
</html>
----------------------------------------------------------------
■test_style.css
----------------------------------------------------------------
*{
margin:0;
}
----------------------------------------------------------------
上記のようにHTMLの全ての要素を対象とするためには「*」を使用します。 全てを意味する「*」(アスタリスク)はプログラミングの世界ではワイルドカードと呼ばれています。
「margin」は余白の事で「0」を指定すると、上記のコードの場合は
「はじめてのCSS」という文字列が左上に余白がない状態で表示されます。
「margin」について詳しくは別の記事でご紹介します。

また、「margin:15px;」を指定すると、「はじめてのCSS」という文字列が左から15pxあけて表示されます。
「px」(ピクセル)の話は長くなりますので、ここでは画面上で指定する長さの単位くらいにご認識ください。
■test_style.css
----------------------------------------------------------------
*{
margin:15px;
}
----------------------------------------------------------------


セレクタの種類 要素名

要素名を指定してスタイルを適用する方法です。
以下のコードを書いてみましょう。
■test_style.css
----------------------------------------------------------------
p{
color:skyblue;
}
----------------------------------------------------------------

上記の場合、HTML内の「p」要素全てが適用範囲となります。
セレクタの種類 IDを指定

HTMLのid属性を指定してスタイルを適用する方法です。
以下のコードを書いてみましょう。
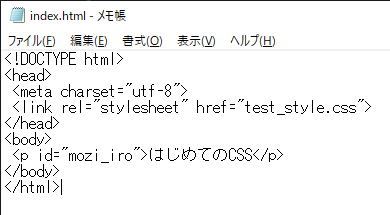
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<p id="mozi_iro">はじめてのCSS</p>
</body>
</html>
----------------------------------------------------------------
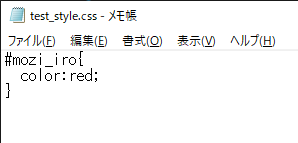
■test_style.css
----------------------------------------------------------------
#mozi_iro{
color:red;
}
----------------------------------------------------------------

id属性を指定する場合、上記のように「#」+「属性値」で指定します。
上記の場合、id属性が「mozi_iro」の要素だけ文字の色が赤になります。
また、HTMLの作法としてID属性の値は重複しないように設計するため
id属性を指定する場合は、実質HTML内の1か所のみに適用する場合に使用します。
重複する場合は、次のCLASS属性を指定します。
セレクタの種類 CLASSを指定

HTMLのclass属性を指定してスタイルを適用する方法です。
以下のコードを書いてみましょう。
■index.html
----------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<p>はじめてのCSS</p>
<p class="mozi_iro">はじめてのCSS</p>
<p class="mozi_iro">CLASSは重複OK</p>
</body>
</html>
----------------------------------------------------------------

■test_style.css
----------------------------------------------------------------
.mozi_iro{
color:pink;
}
----------------------------------------------------------------

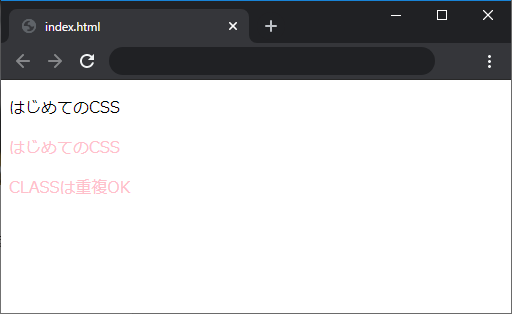
class属性を指定する場合、上記のように「.」+「属性値」で指定します。
重複する属性値で適用範囲を指定する場合に使います。
ここまで、CSSのセレクタの使い方をご紹介しました。
セレクタの指定方法は、まだありますので、続きは別の記事で書きます。
以下のリンクをクリックしてください。
以上となります。
少しでもお力になれれば幸いです。
ありがとうございました。